先介绍一个几乎是最最最简单的顶级域名注册网站——http://www.dot.tk
【Dot.tk 域名注册+设置】
进入http://www.dot.tk,先点击上方的Login To My Dot Tk (登入可以方便日后管理已经注册了的域名) :
然后以Facebook(或其他服务)登录dot.tk:

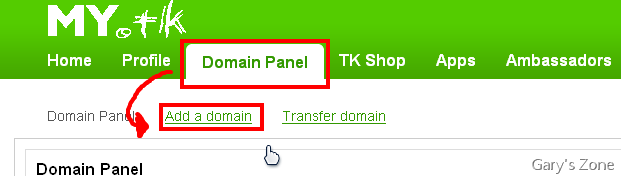
然后就会redirect到控制面板,点击Doman Panel,在点击Add Domain:

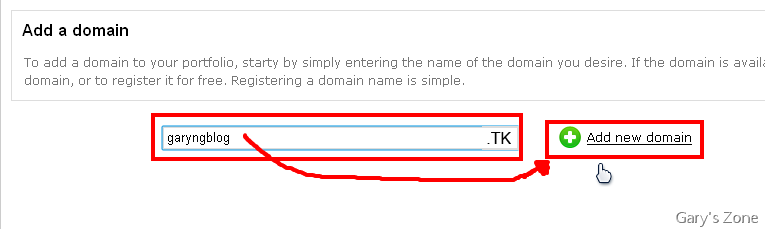
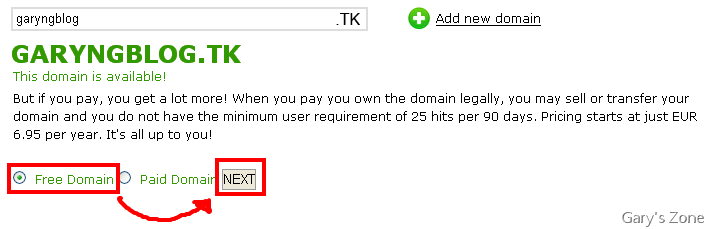
输入欲注册的域名,点击Add New Domain:

如果域名不可用就想个新的域名呗!过后选择Free Domain,在点击Next

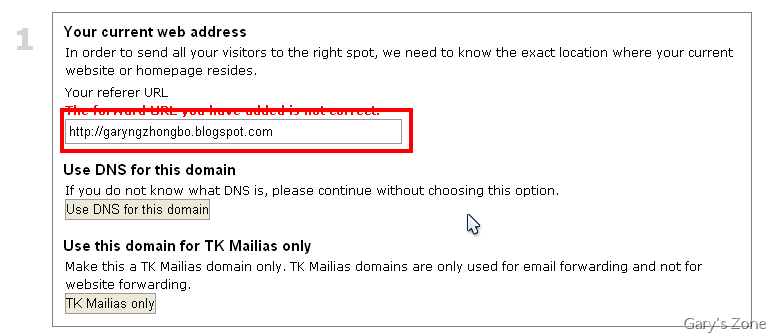
先在Your Current Web Address 下填入部落格的原本的域名(过后我们会修改):

然后选择Registeration Length,一般是12个月,过期了还可以再次更新(只有注册登录dot.tk才有这个功能):

填入验证码,点击Next:

点击Domain Panel:

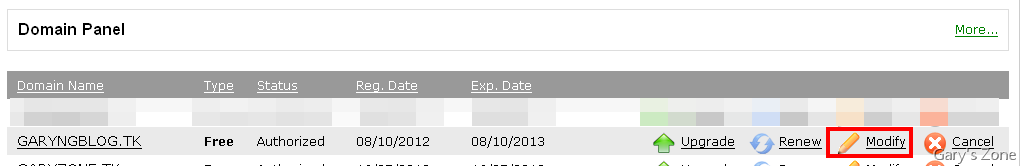
点击Modify

选择 Dot TK DNS Service,
添加一个A Record:
Hostname 为tk网址 (笔者的是garyngblog.tk)
IP address 为: 216.239.32.21
再添加一个CNAME Record:
Hostname 为 www 加上tk网址 (笔者的是www.garyngblog.tk)
IP address 为 ghs.google.com
设置完了后点击Save Changes

DOT TK 这部分已经大致上完成,现在到Blogger 内设置。
【Blogger 内设置自定义域名】
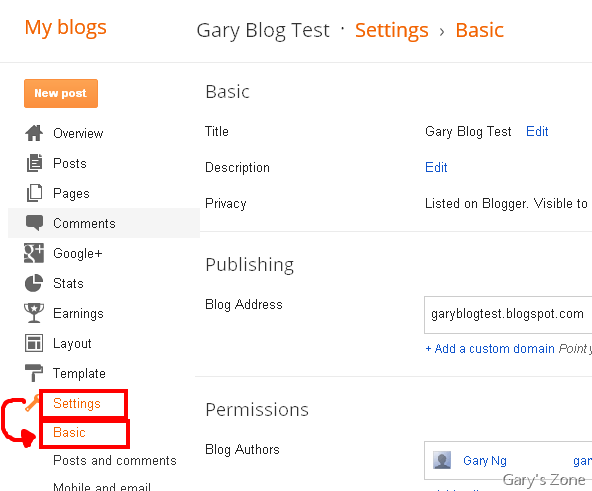
登录Blogger 控制面版:http://www.blogger.com,到Dashboard内,点击Settings——》Basic:
在Publishing 下 点击 Add a custom domain:

填入www 加上dot tk的域名 (笔者的是 ww.garyngblog.tk),在按下Save

这时会看到一个错误信息,把第2行copy起来 (笔者的是lltxnnxqld65 和gv-umfuubdlui6q7t3l2bjrpfa7uzwmcgt3dmjvyb5wbq3pan6me33a.domainverify.googlehosted.com )

再次打开Dot TK的控制面板,在域名上点击Modify,点击Dot TK Sevice DNS:
添加一个CNAME Record:
Host Name 和IP Address 填入刚刚从Blogger copy下来的 (笔者的分别是lltxnnxqld65 和gv-umfuubdlui6q7t3l2bjrpfa7uzwmcgt3dmjvyb5wbq3pan6me33a.domainverify.googlehosted.com)
注意:去掉gv-umfuubdlui6q7t3l2bjrpfa7uzwmcgt3dmjvyb5wbq3pan6me33a.domainverify.googlehosted.com. 后面的句号!应该填入gv-umfuubdlui6q7t3l2bjrpfa7uzwmcgt3dmjvyb5wbq3pan6me33a.domainverify.googlehosted.com 不是gv-umfuubdlui6q7t3l2bjrpfa7uzwmcgt3dmjvyb5wbq3pan6me33a.domainverify.googlehosted.com.

点击Save Changes 后,耐心等待30分钟到1个小时,DNS设置才会生效 (这是看看视屏,听听音乐吧!)
DNS为生效期间,点击Save 还是会有错误的。
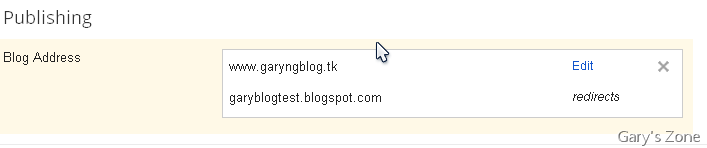
等待直到点击Save,提示保存成功后,就接近完成啦!

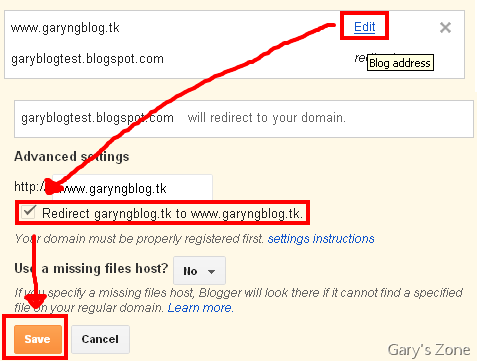
点击Edits,点击 Redirect garyngblog.tk to www.garyngblog.tk,点击Save

大功告成咯!日后就可以直接以Dot TK的域名访问部落格了!